Androidの各アイコンサイズ一覧
| 種類 | アプリアイコン (ランチャーアイコン) |
アクションバーの メニューアイコン |
通知 アイコン |
通知アクション用 アイコン※1 |
|---|---|---|---|---|
| dpi | 48×48dp | 32×32dp※2 (実描画:24dp) | 24×24dp※2 (実描画:22dp) | 32×32dp※2※3 (実描画:24dp) |
| Playストア用 | 512×512px | - | - | - |
| xxxhdpi(×4) | 192×192px | 128×128px (96×96px) | 96×96 (88×88px) | 128×128px (96×96px) |
| xxhdpi(×3) | 144×144px | 96×96px (72×72px) | 72×72px (66×66px) | 96×96px (72×72px) |
| xhdpi(×2) | 96×96px | 64×64px (48×48px) | 48×48px (44×44px) | 64×64px (48×48px) |
| hdpi(×1.5) | 72×72px | 48×48px (36×36px) | 36x36px (33×33px) | 48×48px (36×36px) |
| mhdpi(標準) | 48×48px | 32x32px (24×24px) | 24x24px (22×22px) | 32x32px (24×24px) |
※1.通知のアクションの機能はAndroid4.1(API16)に追加された機能になります。
※2.エリアサイズと実描画(内枠)があり、画像内に余白が必要になります。(詳しくは下記へ)
※3.Wear用の通知アクション用アイコンは、通常の2倍のサイズとなります。(詳しくは下記へ)
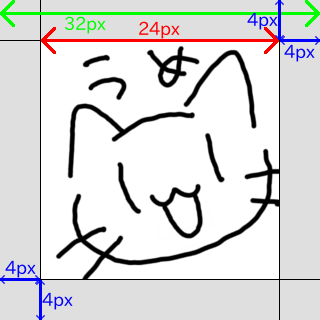
アイコンのエリアサイズと実描画(内枠)について
例:アクションバーのメニューアイコンのmhdpi(標準)のとき
- エリアサイズが32×32px
- 実描画が24×24px
- 画像のサイズ … 32×32px
- 画像内の余白(パディング) … 上下左右に4px
- 実描画の領域 … 中央に24×24px
となります。
Wear用の通知アクション用アイコンのサイズについて
Wear用の通知アクション用アイコンは、通常の通知アクション用アイコンと比べ、2倍のサイズとなります。
よって、64×64dp(実描画:48×48dp)となり、
xxhdpiだと192×192px(148×148px)になります。
よって、64×64dp(実描画:48×48dp)となり、
xxhdpiだと192×192px(148×148px)になります。
アイコンは、NotificationCompat.Actionや、NotificationCompat.WearableExtender#addActionを利用して設定します。
例:
final NotificationCompat.Builder builder = new NotificationCompat.Builder(context);
…
NotificationCompat.WearableExtender wearableExtender = new NotificationCompat.WearableExtender();
wearableExtender.addAction(new NotificationCompat.Action.Builder(R.drawable.ic_wear_action_icon, "タイトル", pendingIntent).build());
builder.extend(wearableExtender);
…

0 件のコメント:
コメントを投稿